I never suggested a bioluminous gene because of impractical application - how does it look applied as obsidian or darker colors without being boring flat dots? Wouldn't it only look good in and on top of a handful of colors? How does it really glow if it's a flat tertiary layer, even if rendered with correct color gradients to simulate it? Well, this new update has a clear solution.
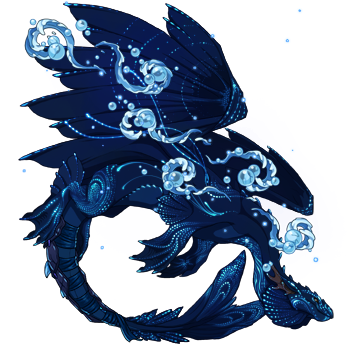
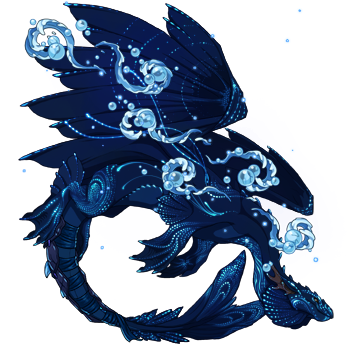
I can tell parts of the vfx have different blending modes to accommodate the silhouette. This is perfect as a bioluminous vfx could layer over the lighter colors on site and still "glow".











The layer mode effect is clear here as the bubbles brighten on top of the dragon and are darker outside of it, though bioluminous markings would stay inside the shape of the dragon.














This effect can be more dynamic than a skin or accent, with a pulsating glow animation a bit like the first example (a general reference may be skulk from minecraft). It can be a small range of blue-green hues too!
As for the design, this is a suggestion and not a "please do this exactly", so I don't have a specific personal preference to display yet. But, something subtle and not too overpowering might do some good - not really large speckles, but smaller ones like this:

My general inspo is firefly squid. They have a great, "classic" pattern which moves due to their biology for communication/hunting/camouflage (I will link this small movement in a gif rather than embed it)

moving reference:
https://64.media.tumblr.com/fe7e2209c800463022d344e79ded0ae3/tumblr_mw66ypwhDp1rnet9uo3_250.gif
example accents: (these are my own)
Multicolor:

Classic:

















I do want to strictly suggest the sparkling areas like glitz and not a huge overlaying "dark" layer. This layer is only effective in my accents as it is a flat png at the end of the day, and I find it a bit limiting on existing effects ^^;
I can tell parts of the vfx have different blending modes to accommodate the silhouette. This is perfect as a bioluminous vfx could layer over the lighter colors on site and still "glow".
This dragon is displaying an cosmetic effect.
What follows is the item description:
Puttin' on the ritz! Applies bright animated glitter spots to just the body of one dragon.
Like apparel, skins, and scenes, effects are purely cosmetic items that can be added and removed from dragons at any time.







This dragon is showing off…
Effect: Glitz
Agadh is displayed as a fallback image due to an error while loading Effect: Glitz effect.
This is a static effect.
The layer mode effect is clear here as the bubbles brighten on top of the dragon and are darker outside of it, though bioluminous markings would stay inside the shape of the dragon.
This dragon is displaying an cosmetic effect.
What follows is the item description:
The tides are shifting... this item obscures an entire dragon and its apparel in translucent bubbles, while refractive patterns of blue light ebb and flow across them.
Like apparel, skins, and scenes, effects are purely cosmetic items that can be added and removed from dragons at any time.









This dragon is showing off…
Effect: Beryl Plunge
Challenger is displayed as a fallback image due to an error while loading Effect: Beryl Plunge effect.
This is a static effect.
This effect can be more dynamic than a skin or accent, with a pulsating glow animation a bit like the first example (a general reference may be skulk from minecraft). It can be a small range of blue-green hues too!
As for the design, this is a suggestion and not a "please do this exactly", so I don't have a specific personal preference to display yet. But, something subtle and not too overpowering might do some good - not really large speckles, but smaller ones like this:

My general inspo is firefly squid. They have a great, "classic" pattern which moves due to their biology for communication/hunting/camouflage (I will link this small movement in a gif rather than embed it)

moving reference:
https://64.media.tumblr.com/fe7e2209c800463022d344e79ded0ae3/tumblr_mw66ypwhDp1rnet9uo3_250.gif
example accents: (these are my own)
Multicolor:

Classic:

















I do want to strictly suggest the sparkling areas like glitz and not a huge overlaying "dark" layer. This layer is only effective in my accents as it is a flat png at the end of the day, and I find it a bit limiting on existing effects ^^;


















































