I spent the past few days fiddling around with Lair Tab Descriptions and ended up with way too many options that I'm never gonna use, so I'm compiling them all here for others to have fun with instead! ^^
- yes these are all free to use!
- yes you can edit them as much as you like!
- no you don't have to credit me or anything it's fine!
Other Useful Info, Tips & Tricks
- I use the [ list ][ /list ] code for spacing on most of these because Lair Tab Descriptions have a word limit and it provides more space for less words than using [ nextcol ] over and over does ^^
- If you use a code like [ list ][ /list] in a column all by itself, you don't need to add the closing tag, as columns will close off any codes they contain by default! This will help you reduce the word limit even further!
- submitted by wanderingworlds
- Using [ emoji=wind rune ] instead of [ emoji=wind rune size 1 ] will still give you the same symbol, so it's better to use the one with the least amount of words
- submitted by Annadrujok
Also this guide was SUPER helpful in letting me know what can and can't work in Lair Tab Descriptions so I absolutely recommend it as a good place to start!
I spent the past few days fiddling around with Lair Tab Descriptions and ended up with way too many options that I'm never gonna use, so I'm compiling them all here for others to have fun with instead! ^^
- yes these are all free to use!
- yes you can edit them as much as you like!
- no you don't have to credit me or anything it's fine!
Other Useful Info, Tips & Tricks
- I use the [ list ][ /list ] code for spacing on most of these because Lair Tab Descriptions have a word limit and it provides more space for less words than using [ nextcol ] over and over does ^^
- If you use a code like [ list ][ /list] in a column all by itself, you don't need to add the closing tag, as columns will close off any codes they contain by default! This will help you reduce the word limit even further!
- submitted by wanderingworlds
- Using [ emoji=wind rune ] instead of [ emoji=wind rune size 1 ] will still give you the same symbol, so it's better to use the one with the least amount of words
- submitted by Annadrujok
Also this guide was SUPER helpful in letting me know what can and can't work in Lair Tab Descriptions so I absolutely recommend it as a good place to start!
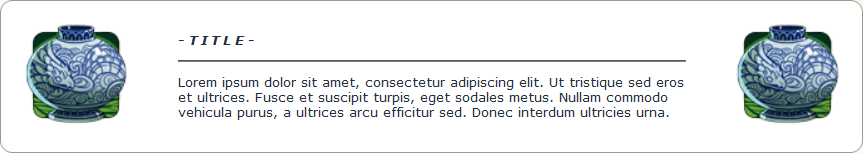
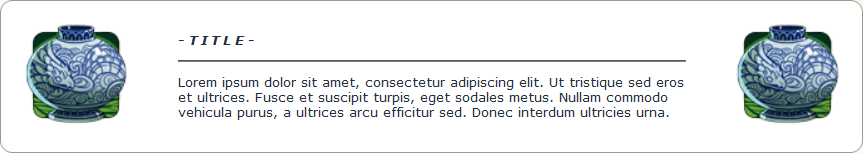
[center][font=Gabriola][size=7][b]- Icon Bookends -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/ab6754462952e48e9bc66965f9c21f0d/a91cc5bb66239bf8-17/s1280x1920/5843bbabc1090f74b3dec6e1eb2d6599de005ac4.png[/img]
[code][columns]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed. Donec interdum ultricies urna.
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[/columns][/code]
[center][font=Gabriola][size=7][b]- Emoji Bookends -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/77f986a45994ffac8161f4e58bca8ce4/a91cc5bb66239bf8-b1/s1280x1920/2f52a74584fa82263508c1e2cd51eca939837ac7.png[/img]
[code][columns]
[emoji=spiral happy size=2]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed. Donec interdum ultricies urna.
[nextcol][list][nextcol]
[emoji=spiral happy size=2]
[emoji=skydancer happy size=2]
[/columns][/code]
[center][font=Gabriola][size=7][b]- Row of 7 Icons -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/d43aeaf640b6529b931289ddba7a13be/a91cc5bb66239bf8-8a/s1280x1920/2e2956d377700bc373e847495f5a86cbe343d231.png[/img]
[code][columns]
[emoji=wind rune]
[emoji=wind rune]
[emoji=wind rune]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[emoji=wind rune]
[emoji=wind rune]
[emoji=wind rune]
[/columns][/code]
[center][font=Gabriola][size=7][b]- 5 Separated Icons -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/a7f004c25e9a2b7412ff9117f79550c4/a91cc5bb66239bf8-85/s1280x1920/ca77b60fa837fa1f0a8392cc68dd911d48d97f45.png[/img]
[code][list][columns][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][/columns][list][/code]
[center][font=Gabriola][size=7][b]- 4 Separated Emoji -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/64220541d1102359ebf9d64d3d2a6650/a91cc5bb66239bf8-fd/s1280x1920/3e0ebd8a7a9d54cf4221a3f5e2ee266e4d0cf630.png[/img]
[code][columns][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][/columns][/code]
[center][font=Gabriola][size=7][b]- 5 Separated Emoji -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/98e655587d978180633af8f2c86b1caa/a91cc5bb66239bf8-12/s1280x1920/c2714ee9f4f0346ef157ab5691ba7ab44be25cfb.png[/img]
[code][columns]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[/columns][/code]
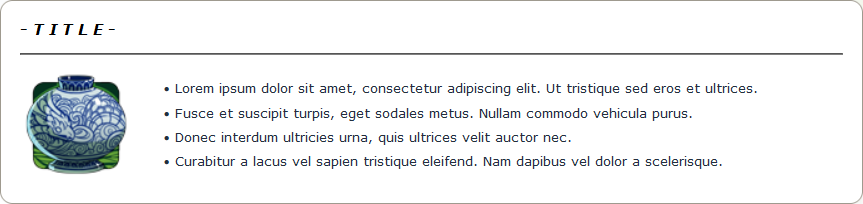
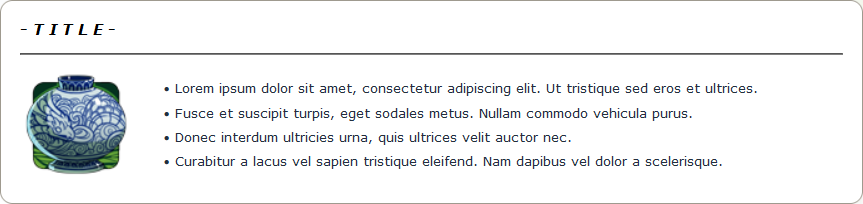
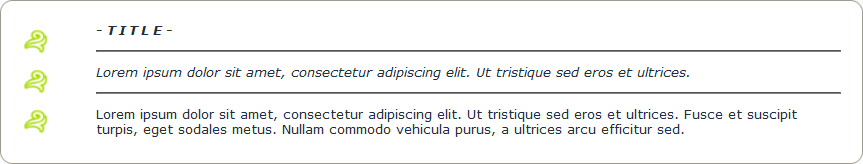
[center][font=Gabriola][size=7][b]- Dot Points -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/b781cf2744ff50b81d8513b383d9e01f/a91cc5bb66239bf8-ae/s1280x1920/822c46596fd41a047ce31941ac951007f22d8013.png[/img]
[code][i][b]- T I T L E -[/b][/i]
-----
[columns]
[item=Windsinger Painted Vase]
[nextcol]
[list]
[*]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.
[*]Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus.
[*]Donec interdum ultricies urna, quis ultrices velit auctor nec.
[*]Curabitur a lacus vel sapien tristique eleifend. Nam dapibus vel dolor a scelerisque.
[/list]
[/columns][/code]
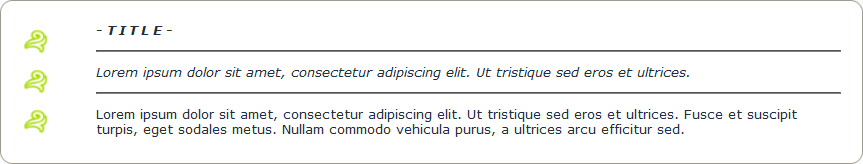
[center][font=Gabriola][size=7][b]- 3 Tiny Emoji -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/c8b098a1acb0b9dd26354e1dcf813d55/a91cc5bb66239bf8-d2/s1280x1920/7ac9ad8bac2eadab9d06a54d791ab3ceea0a37f5.png[/img]
[code][columns]
[emoji=wind rune]
[emoji=wind rune]
[emoji=wind rune]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
[i]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.[/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed.
[columns][/code]
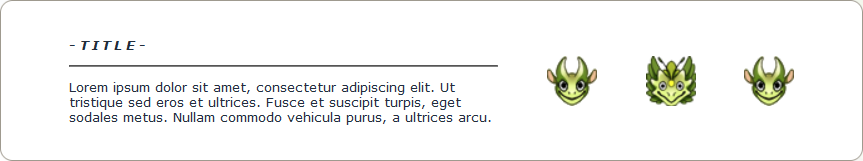
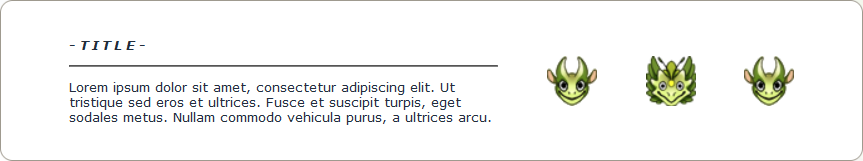
[center][font=Gabriola][size=7][b]- 3 Large Emoji -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/7a485ce84546425b461278607d901043/a91cc5bb66239bf8-2a/s1280x1920/320dbd61238864112907bc09bbe4edf4374cd926.png[/img]
[code][list][columns][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu.
[nextcol][list][nextcol]
[emoji=spiral happy size=2]
[nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol]
[emoji=spiral happy size=2]
[nextcol][list][/columns][list][/code]
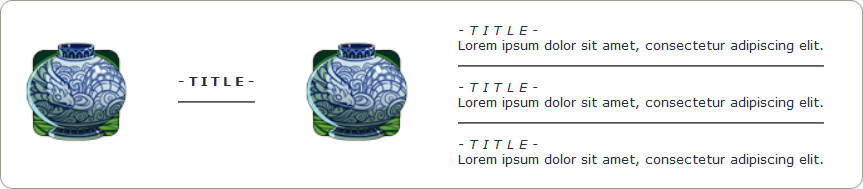
[center][font=Gabriola][size=7][b]- Columns -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/cba696c458e0dea4ce23eae5a95cb32e/a91cc5bb66239bf8-7d/s1280x1920/4a3f2a1bddb8069997b9a99e6fe3669c7d1234c5.png[/img]
[code][columns]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[/columns][/code]
[center][font=Gabriola][size=7][b]- Columns (alternate version) -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/8a2bbf8a25b36de7617ddd5fb4403a5b/a91cc5bb66239bf8-51/s1280x1920/175ebde7995a8fd421c7ed59230b2ebb2da96685.png[/img]
[code][columns]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.
-----
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.
-----
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[/columns][/code]
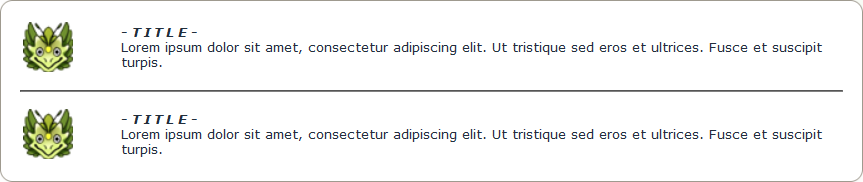
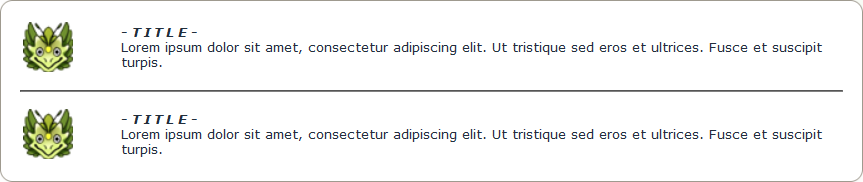
[center][font=Gabriola][size=7][b]- Rows -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/e603b1b88b25ee8e7fcdf0516a81da7b/a91cc5bb66239bf8-bb/s1280x1920/af1169b2b8ff3dfc801e13489a44171dcaa9f342.png[/img]
[code][columns]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis.
[/columns]
-----
[columns]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis.
[/columns][/code]
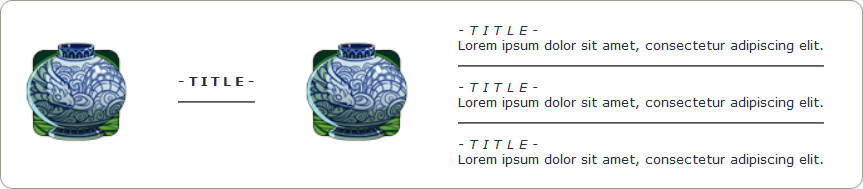
[center][font=Gabriola][size=7][b]- Icons & Rows -[/b][/size][/font][/center]
[img]https://64.media.tumblr.com/a3e04af754550c5e8d39d6546a206429/a91cc5bb66239bf8-e4/s1280x1920/7c4b735b0e58854b328f4ac703389fa6136a71ec.png[/img]
[code][columns]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[b]- T I T L E -[/b]
-----
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[i]- T I T L E -[/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-----
[i]- T I T L E -[/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-----
[i]- T I T L E -[/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[/columns][/code]
- Icon Bookends -

Code:
[columns]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed. Donec interdum ultricies urna.
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[/columns]
- Emoji Bookends -

Code:
[columns]
[emoji=spiral happy size=2]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed. Donec interdum ultricies urna.
[nextcol][list][nextcol]
[emoji=spiral happy size=2]
[emoji=skydancer happy size=2]
[/columns]
- Row of 7 Icons -

Code:
[columns]
[emoji=wind rune]
[emoji=wind rune]
[emoji=wind rune]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[item=Windsinger Painted Vase]
[nextcol]
[emoji=wind rune]
[emoji=wind rune]
[emoji=wind rune]
[/columns]
- 5 Separated Icons -

Code:
[list][columns][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][/columns][list]
- 4 Separated Emoji -

Code:
[columns][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][/columns]
- 5 Separated Emoji -

Code:
[columns]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol][list][nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[/columns]
- Dot Points -

Code:
[i][b]- T I T L E -[/b][/i]
-----
[columns]
[item=Windsinger Painted Vase]
[nextcol]
[list]
[*]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.
[*]Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus.
[*]Donec interdum ultricies urna, quis ultrices velit auctor nec.
[*]Curabitur a lacus vel sapien tristique eleifend. Nam dapibus vel dolor a scelerisque.
[/list]
[/columns]
- 3 Tiny Emoji -

Code:
[columns]
[emoji=wind rune]
[emoji=wind rune]
[emoji=wind rune]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
[i]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.[/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed.
[columns]
- 3 Large Emoji -

Code:
[list][columns][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu.
[nextcol][list][nextcol]
[emoji=spiral happy size=2]
[nextcol][list][nextcol]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol]
[emoji=spiral happy size=2]
[nextcol][list][/columns][list]
- Columns -

Code:
[columns]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[/columns]
- Columns (alternate version) -

Code:
[columns]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.
-----
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices.
-----
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[/columns]
- Rows -

Code:
[columns]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis.
[/columns]
-----
[columns]
[emoji=skydancer happy size=2]
[nextcol][list][nextcol]
[i][b]- T I T L E -[/b][/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis.
[/columns]
- Icons & Rows -

Code:
[columns]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[b]- T I T L E -[/b]
-----
[nextcol][list][nextcol]
[item=Windsinger Painted Vase]
[nextcol][list][nextcol]
[i]- T I T L E -[/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-----
[i]- T I T L E -[/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-----
[i]- T I T L E -[/i]
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[/columns]
@
TinyGryphon This is a super helpful post, thank you for taking the time to make it! I have a quick question:
How to you space out the title if it's more than one word? I've had some luck with using ~5 "nextcol" tags in between the words, but I don't think that'll work for the formats where the title itself is in a column (like the bookends one). Do you have any suggestions?
I tried the list tag trick, but it didn't keep the words on the same line
@
TinyGryphon This is a super helpful post, thank you for taking the time to make it! I have a quick question:
How to you space out the title if it's more than one word? I've had some luck with using ~5 "nextcol" tags in between the words, but I don't think that'll work for the formats where the title itself is in a column (like the bookends one). Do you have any suggestions?
I tried the list tag trick, but it didn't keep the words on the same line

|

|
she/her
FR time+3
 ______________
______________
|

|

|
Also just found out that [ emoji=wind rune ] gives the same size icon as [ emoji=wind rune size 1 ] if you're low on characters!
@Annadrujok
The first solution I can think of is just to put another set of columns inside the middle column, solely just for the title ^^
[img]https://cdn.discordapp.com/attachments/936986795755839498/1070624595150917642/spacing1.png[/img]
[code][columns]
[item=Windsinger Painted Vase]
[nextcol]
[list][/list]
[nextcol]
[columns]LOREM[nextcol][nextcol][nextcol][nextcol][nextcol]IPSUM[nextcol][nextcol][nextcol][nextcol][nextcol]DOLOR[/columns]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed.
[nextcol]
[list][/list]
[nextcol]
[item=Windsinger Painted Vase]
[/columns][/code]
Or you could use the list tag, but that might be more space than what you're after ^^;
[img]https://cdn.discordapp.com/attachments/936986795755839498/1070624595364806757/spacing2.png[/img]
[code][columns]
[item=Windsinger Painted Vase]
[nextcol]
[list][/list]
[nextcol]
[columns]LOREM[nextcol][list][/list][nextcol]IPSUM[nextcol][list][/list][nextcol]DOLOR[/columns]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed.
[nextcol]
[list][/list]
[nextcol]
[item=Windsinger Painted Vase]
[/columns][/code]
And yeah, the list tag only works as padding if it's in its own separate column unfortunately x-x
[quote name="Annadrujok" date="2023-02-01 18:46:49" ]
Also just found out that [ emoji=wind rune ] gives the same size icon as [ emoji=wind rune size 1 ] if you're low on characters!
[/quote]
Oh that is SUPER SUPER helpful, thank you so much! The biggest restraint I've found with trying to code Lair Tabs is definitely the word limit, so I appreciate this tip a lot! [emoji=familiar heart size=1]
@
Annadrujok
The first solution I can think of is just to put another set of columns inside the middle column, solely just for the title ^^

Code:
[columns]
[item=Windsinger Painted Vase]
[nextcol]
[list][/list]
[nextcol]
[columns]LOREM[nextcol][nextcol][nextcol][nextcol][nextcol]IPSUM[nextcol][nextcol][nextcol][nextcol][nextcol]DOLOR[/columns]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed.
[nextcol]
[list][/list]
[nextcol]
[item=Windsinger Painted Vase]
[/columns]
Or you could use the list tag, but that might be more space than what you're after ^^;

Code:
[columns]
[item=Windsinger Painted Vase]
[nextcol]
[list][/list]
[nextcol]
[columns]LOREM[nextcol][list][/list][nextcol]IPSUM[nextcol][list][/list][nextcol]DOLOR[/columns]
-----
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tristique sed eros et ultrices. Fusce et suscipit turpis, eget sodales metus. Nullam commodo vehicula purus, a ultrices arcu efficitur sed.
[nextcol]
[list][/list]
[nextcol]
[item=Windsinger Painted Vase]
[/columns]
And yeah, the list tag only works as padding if it's in its own separate column unfortunately x-x
Annadrujok wrote on 2023-02-01 18:46:49:
Also just found out that [ emoji=wind rune ] gives the same size icon as [ emoji=wind rune size 1 ] if you're low on characters!
Oh that is SUPER SUPER helpful, thank you so much! The biggest restraint I've found with trying to code Lair Tabs is definitely the word limit, so I appreciate this tip a lot!

This is so good, you're a blessing :)
This is so good, you're a blessing :)
@TinyGryphon Thank you so much!! That's super helpful [emoji=familiar heart size=1]
@
TinyGryphon
i noticed using a list without a closing tag between nextcols looks the same with fewer characters, since columns code always resets formatting as far as i can tell! :D
@
TinyGryphon
i noticed using a list without a closing tag between nextcols looks the same with fewer characters, since columns code always resets formatting as far as i can tell! :D
WW- - - - -WW
D- - - - - - - -N
ccPlit/hezfpll
xfr time +1''
Jveil adoptsI
wwavatart'w
G- - - - - - - -P
WW- - - - -WW
|

|
@wanderingworlds
... oh gosh, it does too! I didn't even think about trying that! That's a super useful tip, thank you! ^^
(the word limit is the hardest part about trying to code Lair Tabs I swear xD)
[i]*brb updating all my codes*[/i] [emoji=familiar heart size=1]
@
wanderingworlds
... oh gosh, it does too! I didn't even think about trying that! That's a super useful tip, thank you! ^^
(the word limit is the hardest part about trying to code Lair Tabs I swear xD)
*brb updating all my codes*