Simple Animating Guide
If you're wondering how I make my little pixel dragons move, hopefully I can help you out here! Many art programs have the capability to create gifs, but maybe yours doesnt. If you've searched around and haven't found a guide for the software you use, fear not, you can still make simple little animations online
To start, you need the frames of your animation. Draw different poses, then save each as a separate image
If you're using MSpaint, or another program that wont allow image transparency, but you want a transparent background, pick a colour that is
different from all the ones you used to colour your sprite, and use it to colour in the
background. The sharper contrast, the better (ex: if you used a lot of blues, use something like red, instead of another shade of blue)
If it hurts your eyes to look at, this is a good sign! I will show you how to make it transparent at the end

I picked mainly dark colours for my sprite, so I picked bright cyan for the background
Now you're ready to animate it!
Making the image move
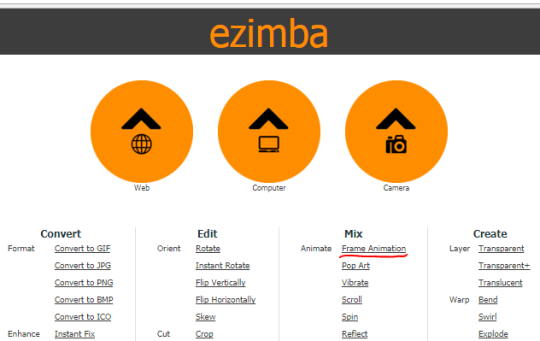
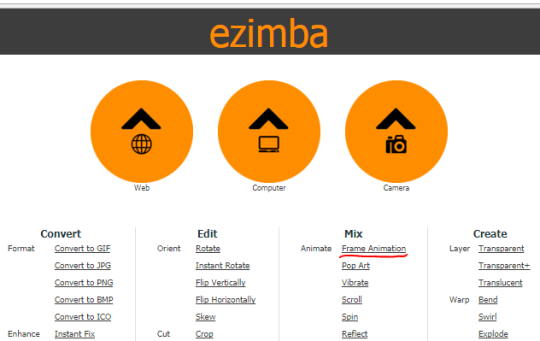
Step 1: Go to this website called
ezimba
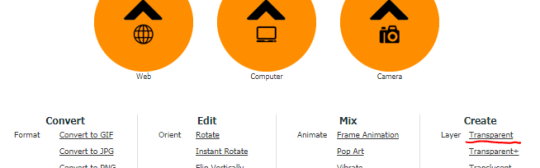
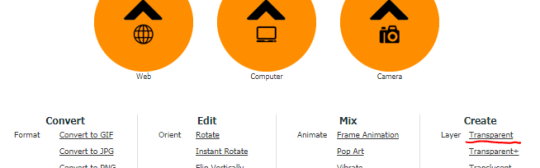
You can see there's a LOT of functions to can play around with, but what you'll need for your animation is '
frame animation', in the third column, under '
mix'

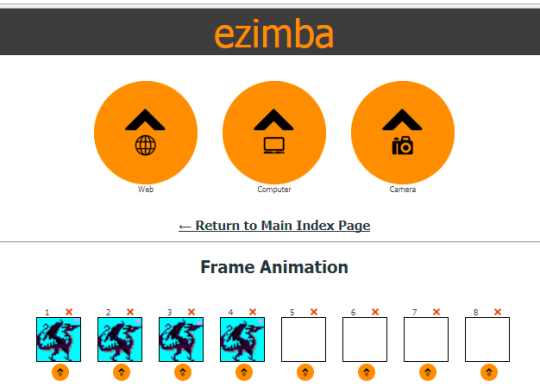
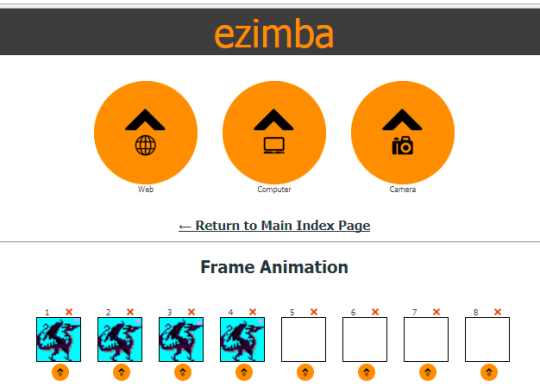
Step 2: Upload your frames
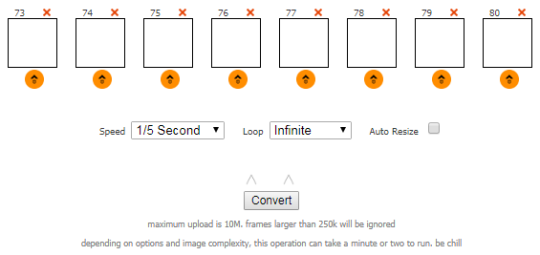
Click the little orange buttons, upload each frame in the order they would appear

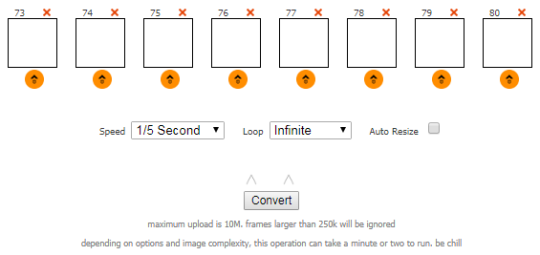
Step 3: Animation settings
Scroll to the bottom of the page, you'll see the option to set the speed, how many times the gif will loop, and a way to resize the gif. The other options are pretty self-explanatory, but for speed, 3 seconds is the slowest, and 1/10 second is the fastest. These are the settings I like to use:

Click the '
convert' button, and scroll to the top of the page. If you followed these instructions, you should see your dragon moving in the preview! It will be much bigger than it actually is, but unless you ticked the resize option, you're fine. You can double check this by clicking the little '
view full image' link at the top of the page.
If you want to make your background transparent, continue to step 4, otherwise, skip down to step 5
Step 4: Making a transparent background
Click the '
return to main index page' link, you'll be back where your started but with your moving image above.
In the last column, under '
create', select the '
transparent' link

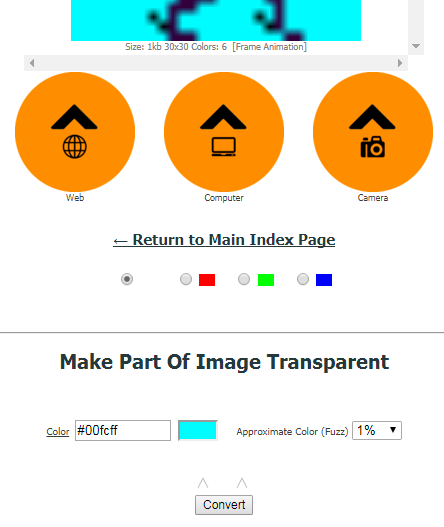
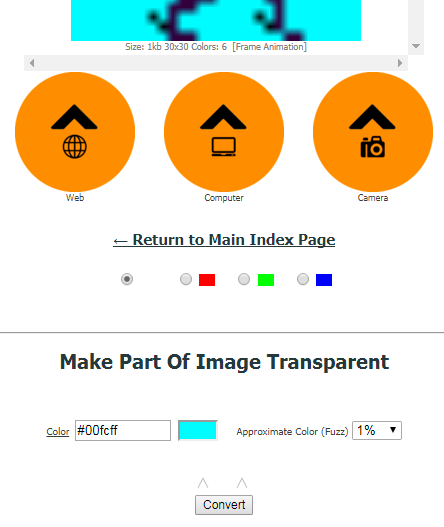
You'll be presented with this screen:

Click on the background colour to select that colour, you'll see it fill in automatically, like the cyan is in my screen above
The '
approximate colour fuzz' option is handy if you want to get rid of colours that are more similar, but if you've followed my guide and made your background contrast the image, 1% should do just fine.
Click '
convert' and viola! Your preview should have a transparent background (it will appear white)
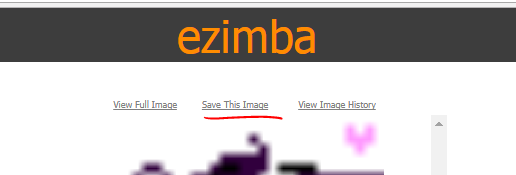
Step 5: Saving the image
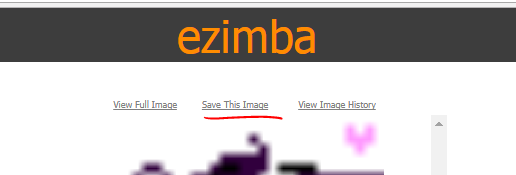
Click the '
save this image' link above your gif, it should automatically download to your computer, into its downloads folder

From the downloads folder, you can move it elsewhere and rename it, but the default file name will be 'ezimba'
With that, you're done; upload your image and show off your little dancing dragon!
If you're not sure how to do that, I've made another tutorial explaining what hotlinking is, and how to upload images above. Happy arting c: